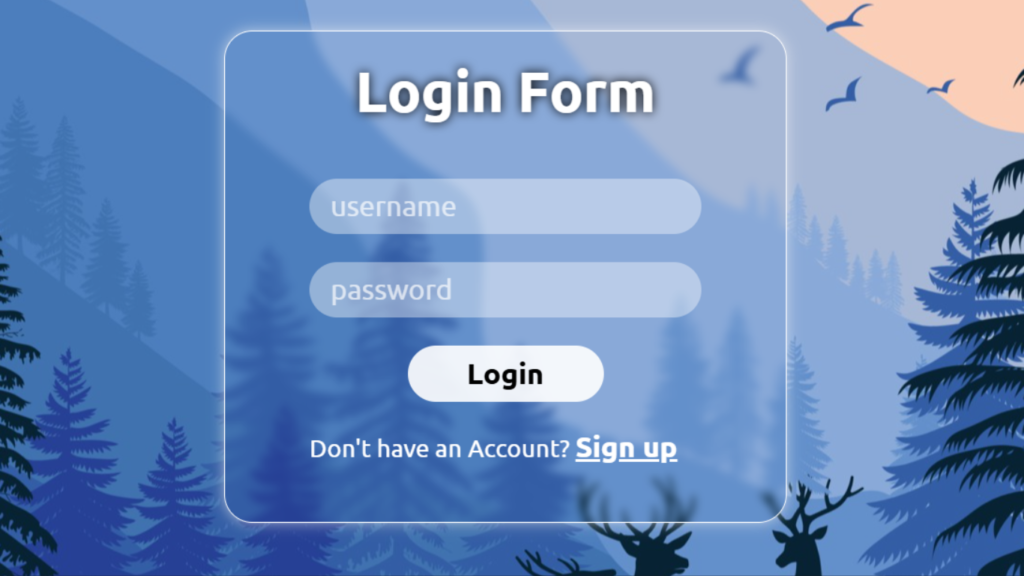
Hi this is Imraan welcome to my new article here I’m going to show you how you can create GlassMorsphism Login Form Using HTML, CSS
Let’s dive into it!
you can find the full source code here – Source code
HTML Code
In our HTML code, We add a form element and add 2 input tags in it then we add 3 buttons is that it is.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="wrapper">
<form action="" id="form">
<h1>Login Form</h1>
<div class="input-box">
<input
type="text"
id="username"
name="username"
placeholder="username"
/>
<input
type="password"
id="Password"
name="password"
placeholder="password"
/>
</div>
<div class="login-btn">
<button type="submit" class="btn">Login</button>
</div>
<div class="signup-link">
<p>
Don't have an Account?
<a href="#">Sign up </a>
</p>
</div>
</form>
</div>
</body>
</html>CSS code
here is the real magic happens!
@import url("https://fonts.googleapis.com/css2?family=Ubuntu:ital,wght@0,300;0,400;0,500;0,700;1,300;1,400;1,500;1,700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Ubuntu", sans-serif;
}
body {
background-image: url(Images/Background.jpg);
height: 100vh;
width: 100vw;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
overflow-x: hidden;
}
.wrapper {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
#form {
height: 350px;
width: 400px;
background: transparent;
backdrop-filter: blur(3px);
border: 1px solid white;
border-radius: 20px;
padding-inline: 60px;
box-shadow: 0px 0px 10px 0px rgba(246, 246, 246, 0.615);
}
#form h1 {
text-align: center;
font-size: 2.5rem;
color: white;
text-shadow: 0px 0px 8px rgb(0, 0, 0);
margin: 1.2rem 0rem;
}
.input-box input {
width: 100%;
margin-top: 20px;
font-size: 20px;
border-radius: 50px;
border: none;
padding: 8px 15px;
outline: none;
color: white;
background: rgb(255, 255, 255, 0.4);
}
.input-box input::placeholder {
color: rgba(255, 255, 255, 0.682);
}
.login-btn {
text-align: center;
margin: 20px 0px;
}
.btn {
width: 50%;
background: rgba(255, 255, 255, 0.9);
font-size: 1.3rem;
font-weight: bold;
border: none;
outline: none;
border-radius: 50px;
padding: 8px 15px;
cursor: pointer;
}
.btn:hover {
background: rgba(255, 255, 255, 0.61);
transition: 0.3s ease;
}
.signup-link {
font-size: 1.1rem;
color: white;
}
.signup-link a {
color: white;
font-size: 1.3rem;
font-weight: 800;
}
/* media query starts here */
@media (max-width: 768px) {
#form {
height: 320px;
width: 320px;
}
#form h1 {
font-size: 2rem;
margin: 1rem 0rem;
}
.signup-link {
font-size: 0.8rem;
}
.signup-link a {
font-size: 0.9rem;
}
}
Wrapping Up
That’s it, we have now created a GlassMorsphism Login form using HTML, CSS
Note:- All images are uploaded here

I’m a Full-Stack web developer (Freelancer). I’ve a great knowledge of anything related to HTML, CSS, JS, React, Node.js, MongoDB