Web development is booming right now- If you’re a beginner or have some experience in Web development, these 100+ web development project ideas are perfect for you.
On average, a web developer earns 6-12 LPA(in India)
All these web development projects are based on HTML, CSS, Tailwind CSS, JavaScript, React, and include a few backend technologies. You’ll also get the source code of all these projects
100+ web development project ideas for 2025:

Here, I’ll mention what tools and tech stack are used to create that project, and at the end of the section, I also provide you with the source code for that project.
And I also divided projects into 3 parts, like Beginner, intermediate, and advanced.
Let’s dive in…
Tools and technologies you’ll need
Before you’re going to create any web development project, you need to have a toolbox. Here, I mention the most commonly used tools for web developers
- CodeEditor – VS Code
- Version control – Git, GitHub
- Browsers or Dev tools – Chrome, Safari, Firefox
- Deployment Platforms – Netlify, Vercel, GitHub Pages
Beginner web development project ideas
In this section, you’ll get some web development projects based on only HTML, CSS
1. Parallax Website

Parallax project is one of the beginner-friendly projects. Here you can create sections and learn about Positioning, transitions, and smooth scrolling. It is one of the easiest projects in web development.
Topics you should focus on:
- HTML5 – To create structure
- CSS – To make the website interactive, smooth scrolling, and positioning of images
Supported Browsers:- Chrome, Edge, Safari
2. Animation Button

If you want to be good at frontend development, animation is one of the most crucial skills to acquire. This project allows you to create animated user interfaces (UI) quickly.
Topics you should focus on:
- HTML5: basic is enough
- CSS: You must work on the smooth
animation
Supported Browsers:- Chrome, Edge
3. Animated Nav Bar

Navigation bar is also one of the great projects for beginners, here you can learn alignments, transitions, and more…
It is perfect for learning layout design and hover animation
Topics you should focus on:
- HTML5: To make a basic nav bar
- CSS: You need to work on
:hover,flex,transitionetc…
Supported Browsers:- Chrome, Safari
4. Animated Search Bar

Here we create a simple animated search bar using HTML and CSS
Topics you should focus on:
- HTML5: Here, You Build the basic structure with
div - CSS: Mainly, you need to focus on
:placehoder , transitionsandanimations
Supported Browsers:- Chrome, Safari, Opera
5. Glassmorphism Form

This is one of the easiest projects for every frontend developer, but it doesn’t seem easy. Here, you need to align things and make the form transparent.
Topics you should focus on:
- HTML5: Basics to align items centre
- CSS: Learn about
transition, :placeholder - In this project, you’ll also learn about
media query(Responsive)
Supported Browsers:- Chrome, Safari, Opera, Edge
6. Profile Card
You might think, Profile card?
Yes, it is.🔥

You think it’s simple to create, but when you go through the exact project, you can understand advanced CSS properties, like flex, positioning, shadow properties, and transition.
Topics you should focus on:
- HTML5: Only HTML basics are enough, like adding
unordered lists, somediv's - CSS: You have to work on
displayproperty,filterproperty,hoverproperty,,transitionand more
Supported Browsers:- Chrome, Edge, Safari, Opera
7. Landing Page

With the help of this project, you can learn about positioning, animations, and layouts
Topics you should focus on:
- HTML5: You need to create a basic HTML structure.
- CSS: Focus on
Position,flex,animations, andlayouts - Responsive design (
Media query)
Supported Browsers:- Chrome, Edge, Safari, Opera
8. Card UI design

A UI Card is a visually attractive component that displays material like as text, photos, buttons, or links in a compact, well-organised fashion.
This project teaches you how to build layouts, style them using CSS, and improve user experience with interactive components. It’s an excellent beginner-friendly project for improving your frontend design abilities.
Topics you should focus on:
- HTML: Focus on basic HTML structure
- CSS: You need to focus on
position,grid layouts, andtransition
Supported Browsers:- Chrome, Edge, Safari, Opera
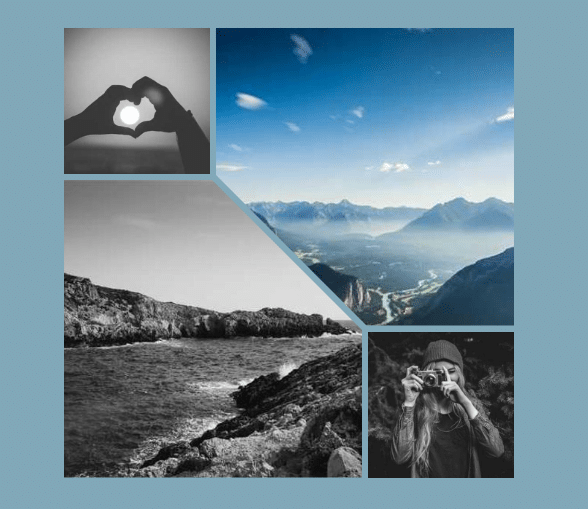
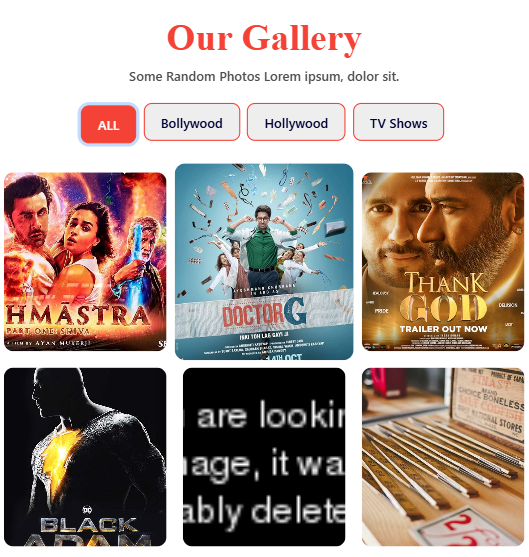
9. Photo Gallery

CSS image gallery. Here you can learn how to showcase your work in grid layouts with smooth animations
Topics you should focus on:
- HTML: Basic HTML structure
- CSS: Focus on
Gridlayout,smooth animation
Supported Browsers:- Chrome, Edge, Safari
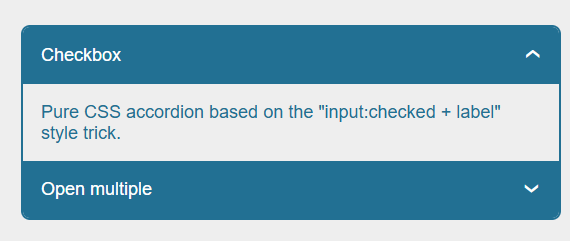
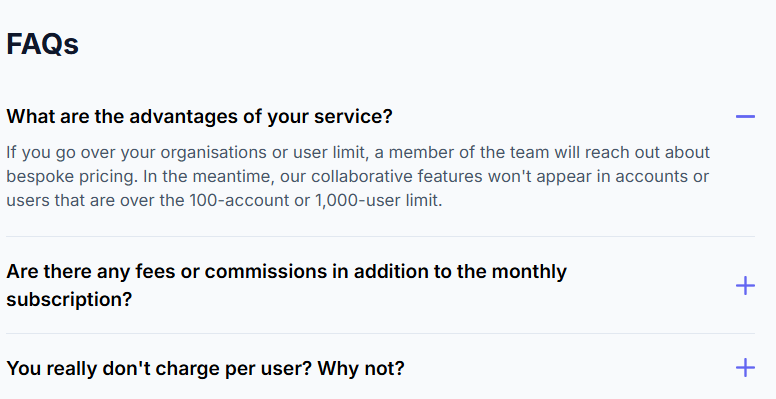
10. FAQ Accordion (CSS only)

Here you can learn an FAQ accordion, actually with JavaScript it’s easy to create, but in this project you only use pure CSS to create an accordion
Topics you should focus on:
- HTML: Basic HTML structure
- CSS: learn about
Grid, positioning,keyframesetc…
Supported Browsers:- Chrome, Edge, Safari, Opera
You may also read:
- Become a full-stack web developer in 120 days
- HTML interview questions
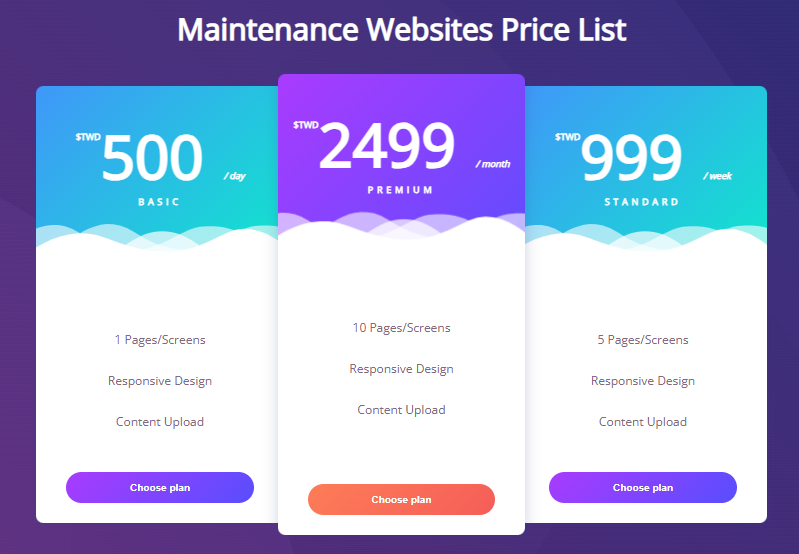
11. Pricing table

You may have seen this type of pricing table on so many websites. So, in this project, we’ll create the same pricing table
Topics you should focus on:
- HTML: Basic HTML structure
- CSS: Here, you can focus on so many things, like
positioning, flex, nested elements, transition, animationand more
Supported Browsers:- Chrome, Edge, Safari, Opera
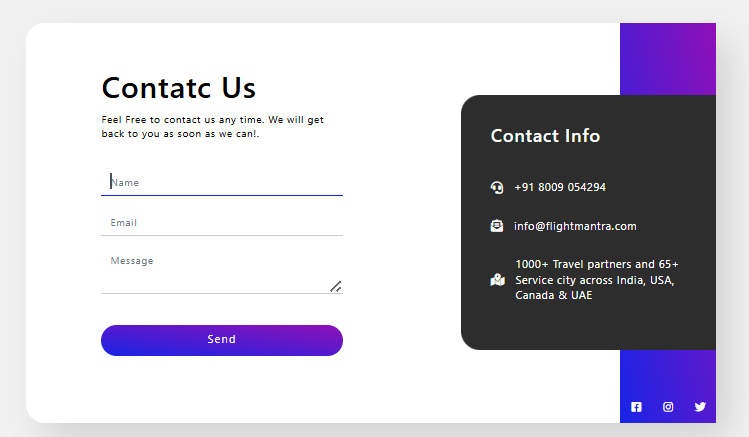
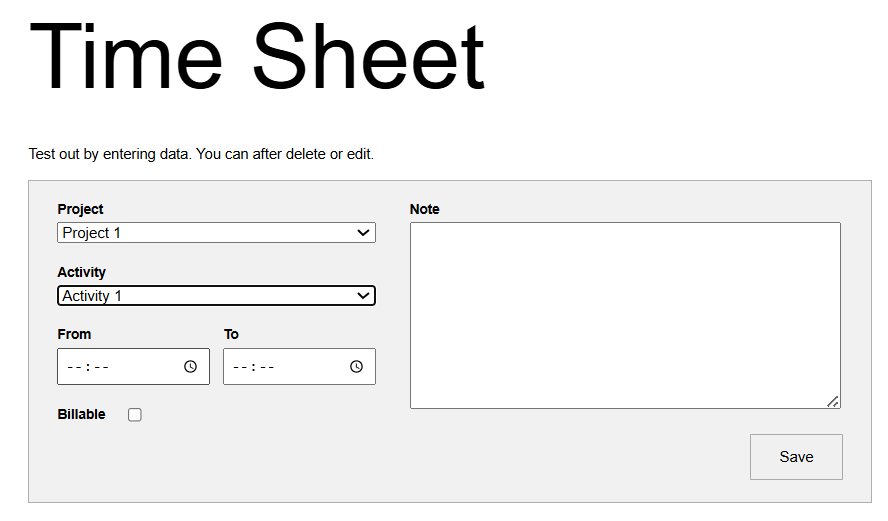
12. Contact form page

A contact form page allows readers to reach out easily with questions and feedback, it’s like a digital handshake. It showcases form handling, validation
Topics you should focus on:
- HTML: Basic HTML structure (creating forms)
- CSS: You should focus on positioning, layouts, transitions, and more
Supported Browsers:- Chrome, Edge, Safari, Opera
13. Magazine layout

This Magazine layout is perfect for practicing grid layouts, typography, and more -here you can learn about how to organize text and images
Topics you should focus on:
- HTML: Basic HTML structure
- CSS: You should focus on Grid, typography, organizing content, and clean (responsive on all devices)
Supported Browsers:- Chrome, Edge, Safari, Opera
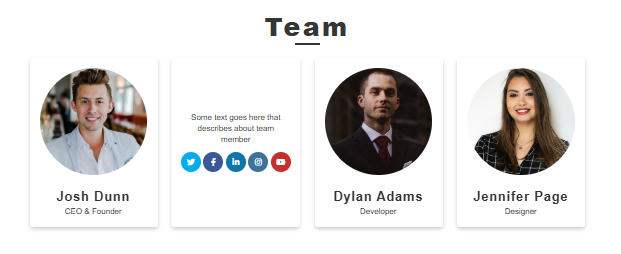
14. Team Members section

You will be displaying team profiles with names, roles, and photos – when you click on that image, it will rotate and give a short description about that person
Topics you should focus on:
- HTML: Basic HTML structure with
div - CSS: You can practice
flex box, hover effects, responsive
Supported Browsers:- Chrome, Edge, Safari, Opera
15. Portfolio card hover effect

In this project, you can learn that when someone hovers over the card, it will show some hidden content
Topics you should focus on:
- HTML: Basic HTML structure
- CSS: Learn about
animations, layering elements
Supported Browsers:- Chrome, Edge, Safari, Opera
16. Responsive resume page

You should focus on displaying your skills, experience, and projects in a clean, readable layout.
Topics you should focus on:
- HTML: Basic HTML structure(use semantic elements)
- CSS: Focus on key skills using progress bar, icons
Supported Browsers:- Chrome, Edge, Safari
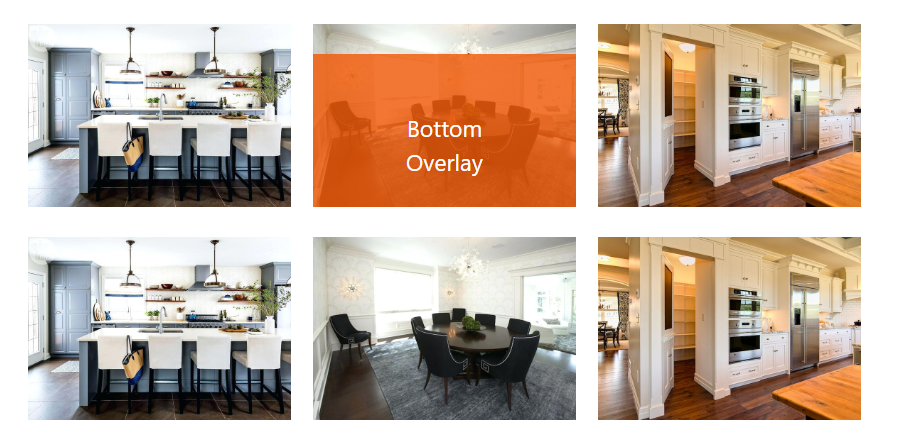
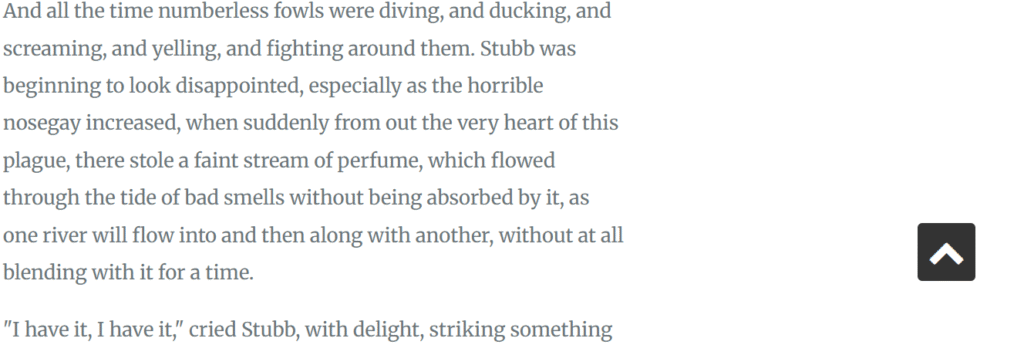
17. Image overlay text

Here you will display text over an image in a clean and readable way
Topics you should focus on:
- HTML: Basic HTML structure
- CSS: Focus on positioning, layering, and hover effects
Supported Browsers:- Chrome, Edge, Safari, Opera
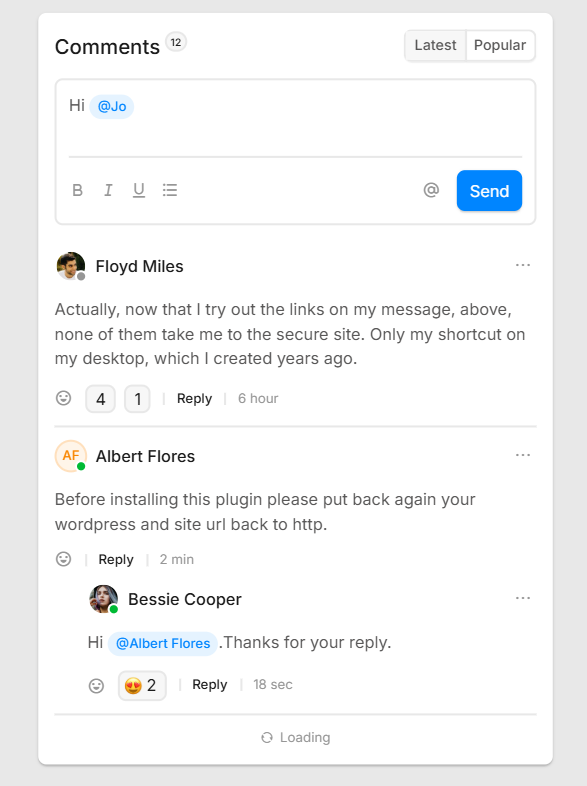
18. Blog comment UI

You should focus on creating a clean layout to display user comments under a blog post
Topics you should focus on:
- HTML: Basic HTML structure
- CSS: Focuses on form design, text formatting, and adding emojis section
Supported Browsers:- Chrome, Edge, Safari
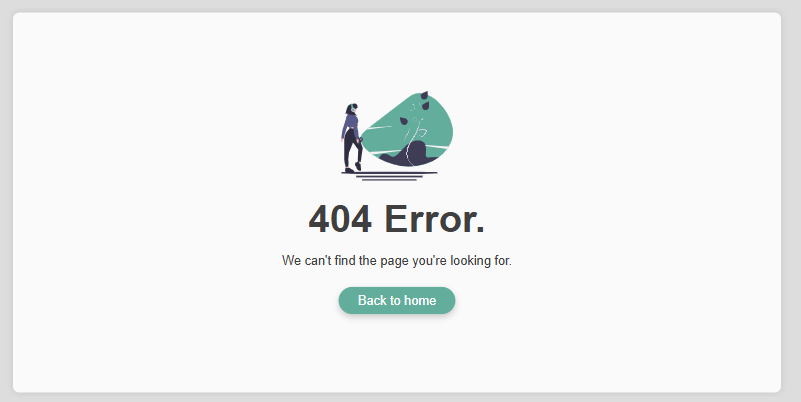
19. 404 error page design

You need to design a page and that tells users that the content is not found
Topics you should focus on:
- HTML: Basic HTML structure
- CSS: focus on the image section
Supported Browsers:- Chrome, Edge, Safari, Opera
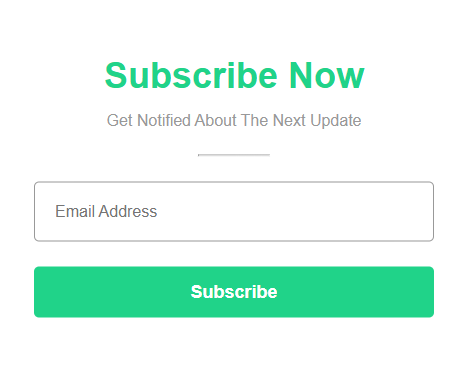
20. Newsletter subscription form

Create a simple form with an email input and a clear call-to-action button
Topics you should focus on:
- HTML: Basic HTML structure
- CSS: It helps you practice input styling. user-friendly layout
Supported Browsers:- Chrome, Edge, Safari
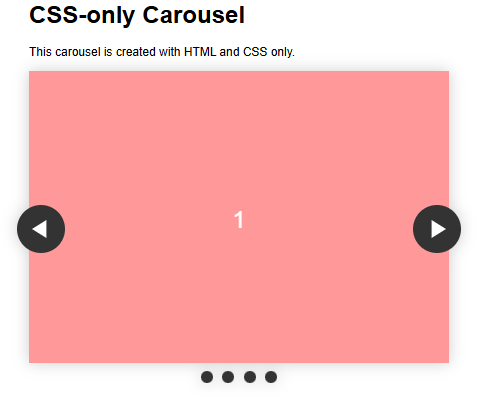
21. Simple carousel

You should focus on building a slider that shows images or content one at a time, with next or previous buttons
Topics you should focus on:
- HTML: Basic HTML structure
- CSS: Focus on
transitions, positioningand more
Supported Browsers:- Chrome, Edge, Safari, Opera
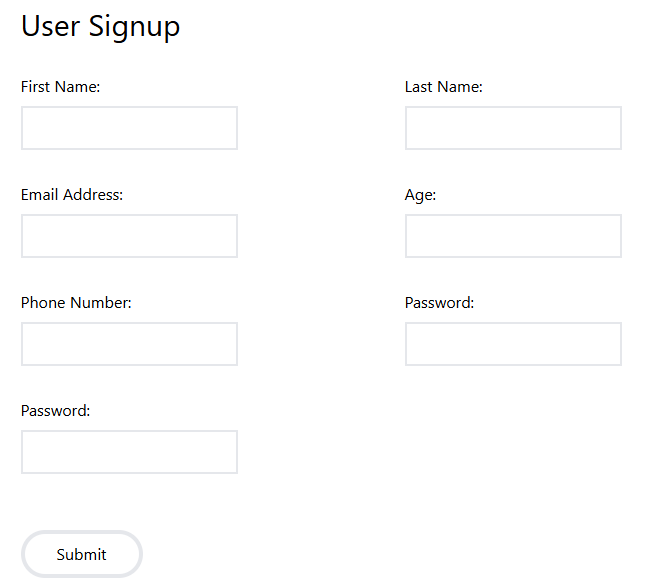
22. Simple registration form

Create a page that includes all types of input fields, and also learn about perfect positioning
Topics you should focus on:
- HTML: Basic HTML structure with two sections like left, right
- CSS: Focus on input fields, work on padding margins, button hover animations and more
Supported Browsers:- Chrome, Edge, Safari
23. Quote design box

Here you can learn about displaying quotes with the author’s name in a clean and readable style
Topics you should focus on:
- HTML: Basic HTML structure
- CSS: Focus on text styling, spacing, and adding decorative elements
Supported Browsers:- Chrome, Edge, Safari, Opera
24. Multi-section landing page

Here you can learn about the hero section, homepage, features and more
Topics you should focus on:
- HTML: Basic HTML structure
- CSS: Focus on everything, this is where your creativity comes out – you may use flex box, positioning, and responsive
Supported Browsers:- Chrome, Edge, Safari
25. Restaurant menu page

You should focus on listing food items with names, cost, and images
Topics you should focus on:
- HTML: Basic HTML structure
- CSS: Focus on things like grid, flex box, typography and more
Supported Browsers:- Chrome, Edge, Safari, Opera
26. Sitemap project

In this project, you’re going to create a visual list of all the pages on a webiste like shown above
Topics you should focus on:
- HTML: Basic HTML structure
- CSS: Focus on linking and layout design
Supported Browsers:- Chrome, Edge, Safari
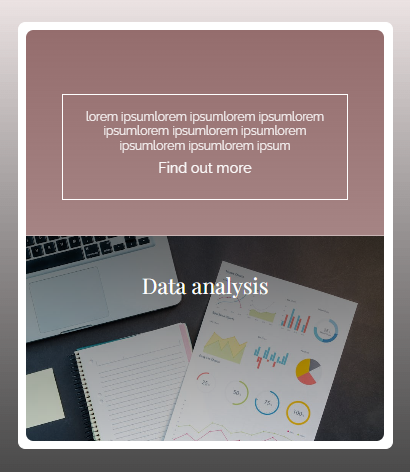
27. Static e-book page

Here you create an e-book with a neat and clean design that shows the title of the e-book, description and more
Topics you should focus on:
- HTML: Basic HTML structure to create an ebook outline
- CSS: You should focus on layout, call-to-action design, and organize content clearly
Supported Browsers:- Chrome, Edge, Opera
28. Coming soon countdown page

This is one of my favourite projects – here you will create a countdown timer and a beautiful design
Topics you should focus on:
- HTML: Basic HTML structure (mostly uses divs and sections)
- CSS: focus on learn about timer, minimal design, and best visuals
Supported Browsers:- Chrome, Edge, Safari
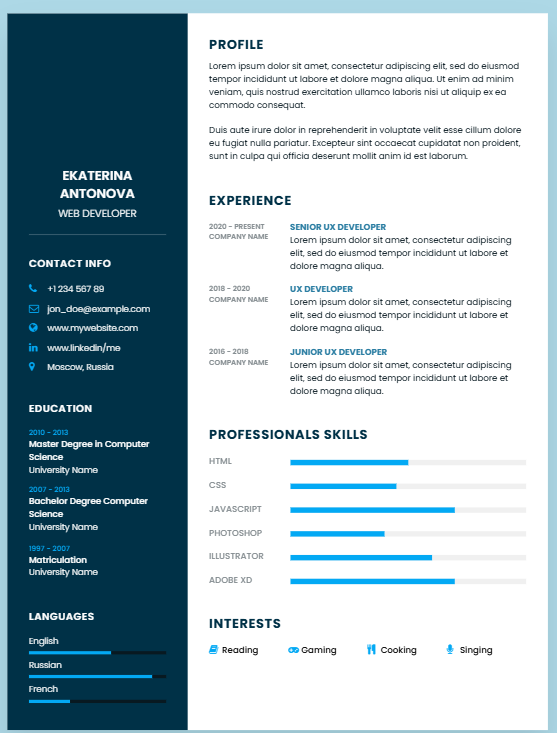
29. Static resume tamplate

You’ll create a clean resume showing your skills and experience, interests and more
Topics you should focus on:
- HTML: Basic HTML structure uses sections for better SEO friendliness
- CSS: focus on organizing content, typography, layouts, and responsive design
Supported Browsers:- Chrome, Edge, Safari, Opera
30. Event invitation page

Here you’re going to create clear details about the event like date, time, location and more
Topics you should focus on:
- HTML: Basic HTML structure
- CSS: Focus on designing layouts, flex, typography, etc…
Supported Browsers:- Chrome, Edge, Safari, Opera
Intermediate web development project ideas (Tailwind CSS, Basic JavaScript)
In this intermediate section I’ve added more than 30 web development projects with the halp of HTML, CSS, and some basic JavaScript
31. Modal Pop-up box

Here you’re going to create a simple pop-up box that appears when triggered, useful for alerts, messages
Topics you should focus on:
- HTML: Basic structure of the modal content
- CSS: Focus on styling
Supported Browsers:- Chrome, Edge, Safari, Opera
32. Responsive Navigation Menu

In this project you’re going to create a Nav bar that works smoothly on all screen sizes
Topics you should focus on:
- HTML: Basic HTML structure
- TailwindCSS: Focus on designing layouts, flex, typography, etc…
Supported Browsers:- Chrome, Edge, Safari, Opera
33. To-do List app

In this to-do list app you can list app where users can add, mark, and delete tasks.
Topics you should focus on:
- HTML: Basic HTML structure to make task inout and list
- CSS: Focus on styling the list and completed items
- JavaScript: In javascript you have to learn about adding, updating, and removing tasks dynamically
Supported Browsers:- Chrome, Edge, Safari, Opera
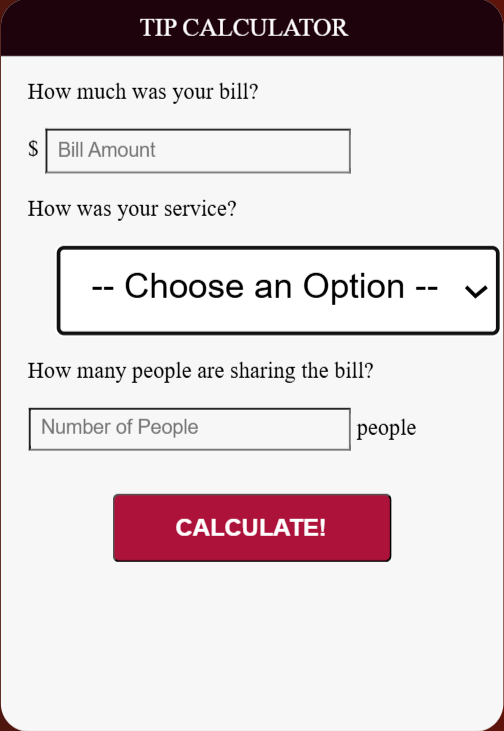
34. Tip calculator

Here you’re going to create a app that calculates the tip amount based on bill and selected tip percentage
Topics you should focus on:
- HTML: Basic structure of input fields for the bill and tip percentage
- CSS: Focus on designing form and result display
- JavaScript: Here you’re calculating the tip amount dynamically
Supported Browsers:- Chrome, Edge, Safari, Opera
35. Light/dark Toggle theme

In this project you’re going to build a feature that lets users switch between light and dark themes
Topics you should focus on:
- HTML: Basic HTML page structure
- CSS: Creating light and dark them styles
- JavaScript: You should cover
Event listeners, class manipulation
Supported Browsers:- Chrome, Edge, Safari, Opera
36. Countdown Timer

Here you’re going to build countdeon timer that shows specific days, hours, minutes, and seconds
Topics you should focus on:
- HTML: Basic HTML structure for displaying the time uints
- CSS: Focus on styling the countdown layout and making it responsive
- JavaScript: Focus on things like date objects, time calculations, setInterval(), DOM, and more
Supported Browsers:- Chrome, Edge, Safari, Opera
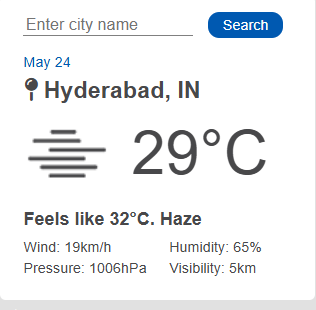
37. Weather app

Here you’re making a app that shows current weather report based on city name and users location
Topics you should focus on:
- HTML: Basic HTML structure for the input fields, search button and more
- TailwindCSS: Focus on styling the layout, icons, and responsive design
Supported Browsers:- Chrome, Edge, Safari, Opera
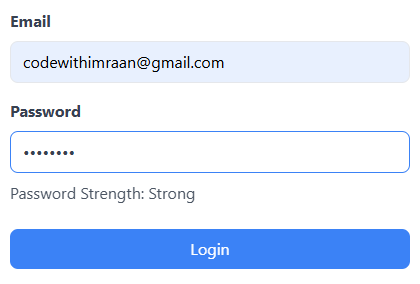
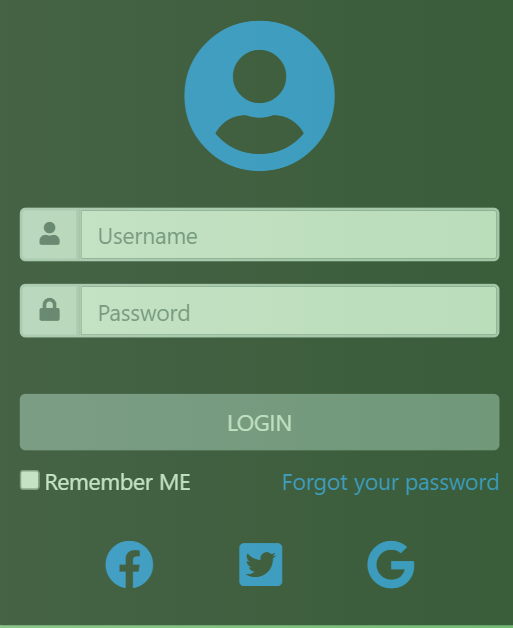
38. Responsive login page with validation

we have to create a login page that works on all screen size and checks iser input before submission
Topics you should focus on:
- HTML: Basic HTML structure for input fields, labels, and buttons
- CSS: Focus on form layout
- JavaScript: Focus on form validation, event handling, error messages, class manipulation etc.
Supported Browsers:- Chrome, Edge, Safari, Opera
39. Quiz app

In this quiz app we build something where users can answer questions and see their score at the end.
Topics you should focus on:
- HTML: Basic HTML structure fro options, questions, and nav buttons.
- CSS: Focus on designing layouts, flex, styling for better readability.
- JavaScript: You have to focus on event handling, data handling, logic, DOM, conditionals.
Supported Browsers:- Chrome, Edge, Safari, Opera
40. Password generator

Here you’re going to create a tool that create a strongm random password generator based on sected options which are given above like uppercase, including numbers, symbols.
Topics you should focus on:
- HTML: Basic HTML structure to create input for passwrod length and checkboxs for character types
- CSS: Style the form and result display in a clean, user friendly layout
- JavaScript: Focus on randomization, event handling, string manipulation, clipboard api, validation
Supported Browsers:- Chrome, Edge, Safari, Opera
41. Image slider

Here you’re going to create a image section when you click on left rignt navigation images are changing
Topics you should focus on:
- HTML: Basic HTML structure for image containers and
- CSS: Focus on designing layouts, flex, typography, etc…
Supported Browsers:- Chrome, Edge, Safari, Opera
42. Currency converter

Here you’re going to create clear details about the event like date, time, location and more
Topics you should focus on:
- HTML: Basic HTML structure
- CSS: Focus on designing layouts, flex, typography, etc…
Supported Browsers:- Chrome, Edge, Safari, Opera
43. BMI calculator

In this project, you’re going to build a BMI calculator that takes a user’s height and weight to calculate their BMI result
Topics you should focus on:
- HTML: Basic HTML structure for input fields, a submit button.
- CSS: Focus on form styling, use flex box for layout, and responsive
- JavaScript: Input handling, DOM, event listeners, form validation
Supported Browsers:- Chrome, Edge, Safari, Opera
44. Notes App with Local Storage

Here you’re going to build a simple notes app that lets users add notes with saved data in the browser
Topics you should focus on:
- HTML: Basic HTML structure for the input area for the note title.
- CSS: Focus on card-style layouts, flex, etc…
- JavaScript: focus on event handling, DOM, array handling, local storage and more
Supported Browsers:- Chrome, Edge, Safari, Opera
45. Image zoom on Hover

Create an effect where an image smoothly zooms on when the user hovers over it.
Topics you should focus on:
- HTML: Basic HTML structure
- TailwindCSS: Focus on scale transfom, tranistions, hover effects
- javaScript: optional- if you wnat add advanced controls
Supported Browsers:- Chrome, Edge, Safari, Opera
46. Digital clock

Here you’re going to build a digital clock that displays the current time and updates every second.
Topics you should focus on:
- HTML: Basic HTML structure for displaying Hours, minutes, and seconds
- CSS: Focus on styling the clock layout, fonts, and spacing
- JavaScript: Focus on date object, setInterval, DOM, time formatting
Supported Browsers:- Chrome, Edge, Safari, Opera
47. Scroll-to-top button

Going to create a scroll-to-top button that appears after scrolling and brings the users to top smoohtly
Topics you should focus on:
- HTML: Basic HTML structure to place button element in the layout
- CSS: Focus on button styling, posistioning, and smooht transitions
- JavaScript: Focus on scroll detection, event handling, and scroll behaviour
Supported Browsers:- Chrome, Edge, Safari, Opera
48. Responsive Table UI

Here, you’re going to design a responsive table that adjusts well on smaller screens without breaking the layout
Topics you should focus on:
- HTML: Basic HTML structure to create table headers and rows
- CSS: Focus on table styling, overflow handling media queries
Supported Browsers:- Chrome, Edge, Safari, Opera
49. Sticky Navbar on Scroll

Here you’re going to create navigation bar that sticks on the top when you scroll
Topics you should focus on:
- HTML: Basic HTML structure for navigation bar
- CSS: Focus on sticky position, z-index, responsive
Supported Browsers:- Chrome, Edge, Safari, Opera
50. Accordion Component

Here you’re going to build an accordion component where content expands when a section is clicked
Topics you should focus on:
- HTML: Basic HTML structure for accordion headers and content panels
- TailwindCSS: Focus on utility classes styling for open/closed states, transitions
- JavaScript: Event handling, DOM, class toggling, and conditional logic
Supported Browsers:- Chrome, Edge, Safari, Opera
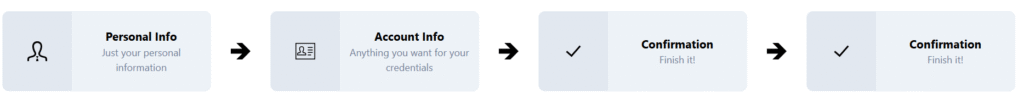
51. Step progress bar

Here you’re going to create a step progress bar that visual shows the user’s progress through multiple steps in a process
Topics you should focus on:
- HTML: Basic HTML structure for steps and progress indicators
- TailwindCSS: Focus on flex layout, progress styling, and transitions
- JavaScript: step tracking, class toggling, event handling
Supported Browsers:- Chrome, Edge, Safari, Opera
52. Image Filter Gallery

Here you’re going to build an image gallery with filter buttons to show images based on selected categories
Topics you should focus on:
- HTML: Basic HTML structure for gallery items and filter buttons
- tailiwindCSS: Focus on Grid layout, hover effects, button styling
- JavaScript: Focus on filter logic, event handling, DOM, class toggling
Supported Browsers:- Chrome, Edge, Safari, Opera
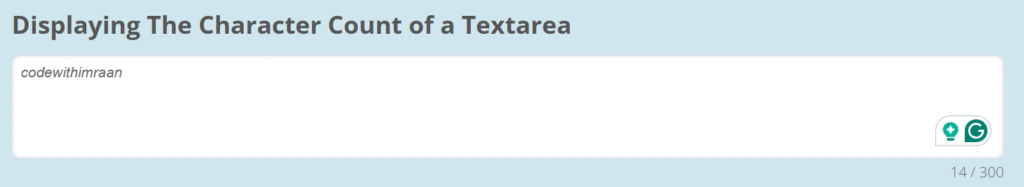
53. Character Counter

Here you’re going to create a character counter that tracks and displays the number of characters typed in a text area
Topics you should focus on:
- HTML: Basic HTML structure for textarea input and display area for character count
- TailwindCSS: Focus on Form styling, text formatting
- JavaScript: Focus on event handling, DOM, sting length calculation
Supported Browsers:- Chrome, Edge, Safari, Opera
54. Background Image Slider

Here you’re going to create a background image slider that automatically changes background images at set intervals
Topics you should focus on:
- HTML: Basic HTML structure for container element for background display
- TailwindCSS: Focus on Full-screen layout, background styling, transitions
- JavaScript: Focus on Image array, setInterval, DOM
Supported Browsers:- Chrome, Edge, Safari, Opera
55. Weather Forecast Cards

In this project youre creating a weather forecast card that displays current weather details like temperature, condition, and location
Topics you should focus on:
- HTML: Basic HTML structure for card structure with placeholder
- TailwindCSS: Focus on card layout, Icon styling
- JavaScript: API integration, fetch, DOM, data rendering
Supported Browsers:- Chrome, Edge, Safari, Opera
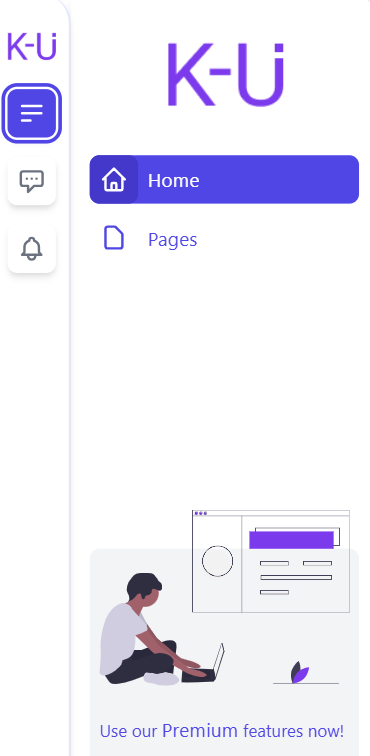
56. Responsive Sidebar Menu

Here you’re going to create a sidbar menu that toggles open and closed
Topics you should focus on:
- HTML: Basic Sidebar structure with navigation links
- TailwindCSS: Focus on flex layout, fixed positioning, transitions
- JavaScript: toggle logic, event handling, and class manipulation
Supported Browsers:- Chrome, Edge, Safari, Opera
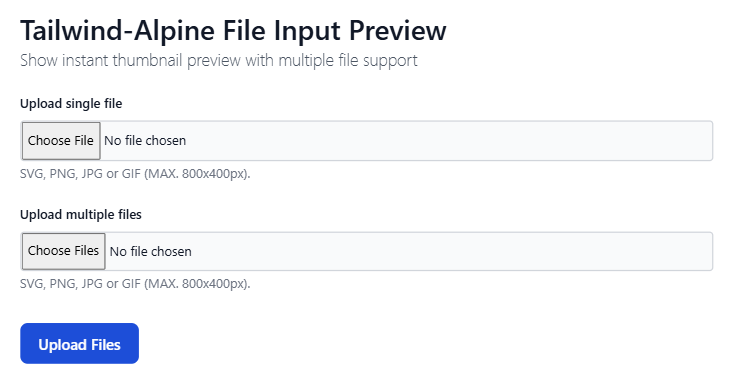
57. Image Upload Preview

Here you’re going to build an image upload that shows a live preview of the selected iameg before uploading
Topics you should focus on:
- HTML: Basic HTML structure for file input and image preview container
- TailwindCSS: Focus on from styling, image preview layout
- JavaScript: Filereader API, event handling
Supported Browsers:- Chrome, Edge, Safari, Opera
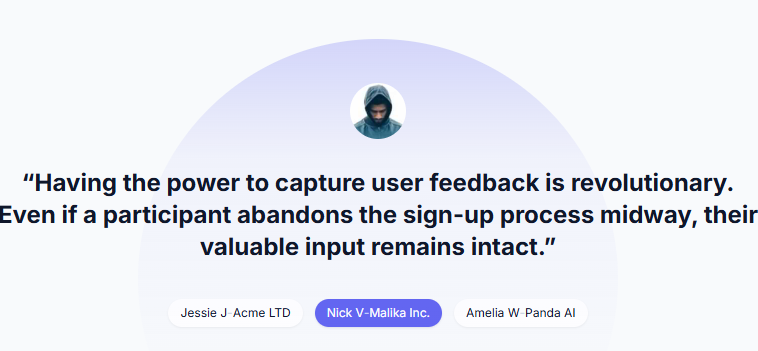
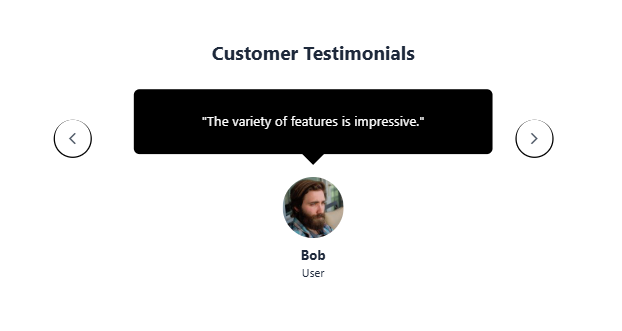
58. Testimonial Slider

Here you’re going to create a testimonial slider that cycles through user review or feedback with navigation controls
Topics you should focus on:
- HTML: Basic HTML structure for testimonial cards and navigation buttons
- tailwindCSS: Focus on card layout, transitions
- JavaScript: focus on slder logic, event handlingm DOM
Supported Browsers:- Chrome, Edge, Safari, Opera
59. Scroll Reveal Animation

Here you’re going to create a scroll reveal animation where text elements smoohthly apper as the user scrolls down the page
Topics you should focus on:
- HTML: Basic HTML structure for text content palced thorughtt
- CSS: Focus on designing layouts, flex, typography, etc…
Supported Browsers:- Chrome, Edge, Safari, Opera
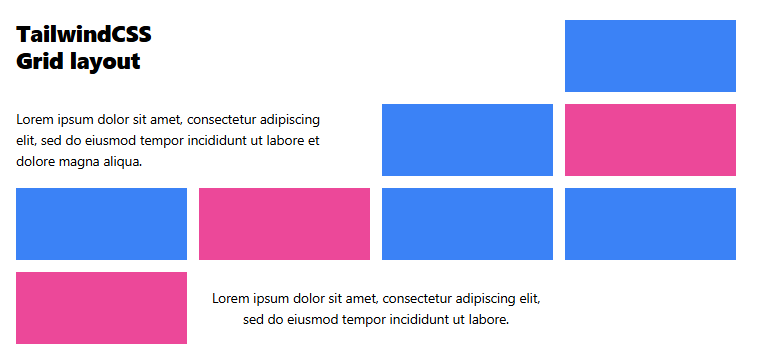
60. Responsive Grid Layout

Here you’re going to create clear details about the event like date, time, location and more
Topics you should focus on:
- HTML: Basic HTML structure
- CSS: Focus on designing layouts, flex, typography, etc…
Supported Browsers:- Chrome, Edge, Safari, Opera
61. Simple Drawing Canvas

Here you’re going to create clear details about the event like date, time, location and more
Topics you should focus on:
- HTML: Basic HTML structure
- CSS: Focus on designing layouts, flex, typography, etc…
Supported Browsers:- Chrome, Edge, Safari, Opera
62. Dynamic Dropdown Menu

Create a dynamic dropdown menu that updates based on user interactions.
Topics you should focus on:
- HTML: Basic HTML structure with options
- TailwindCSS: Focus on styling, positioning, and transitions
- JavaScript: Focus on event handling, DOM, dynamic option generation
Supported Browsers:- Chrome, Edge, Safari, Opera
63. Day-Night Mode Webpage

Here you’re going to build a day/night mode toggle that switches the entire webpage between light and dark theme
Topics you should focus on:
- HTML: Basic HTML structure for toggle button
- TailwindCSS: Focus on Dark mode classes, transitions and more
- JavaScript: Focus on event handling, class toggling etc…
Supported Browsers:- Chrome, Edge, Safari, Opera
64. Digital Stopwatch

Here you’re going to create a digital stopwatch that can start, stop, and reser time with millisecond prescision
Topics you should focus on:
- HTML: Basic HTML structure for display area nd control buttons
- TailwindCSS: Focus on layout styling, button design and more
- JavaScript: Focus on setInterval, time calculaotrm event handling, DOM
Supported Browsers:- Chrome, Edge, Safari, Opera
65. Popup Newsletter Form

Here you’re going to build a popup newsletter form that appears after delay or user action to collect emails
Topics you should focus on:
- HTML: Basic HTML structure for creating a form
- TailwindCSS: Focus on Modal styling positioning, overlay effects and more…
- JavaScript: You have to focus on timer logic, event handling, DOM
Supported Browsers:- Chrome, Edge, Safari, Opera
Advanced web development project ideas
In this section you’re going to create web development projects with HTML, CSS, Tailwind CSS, React.js
66. Movie Search App

Here you’re going to build a movie search app where users can search for movies app see results using an external movie api
Topics you should focus on:
- HTML: Basic HTML structure for search input and movie result cards
- TailwindCSS: Focus on card design, layout styling
- Javscript(React): You need to focus on useState, useEffect, event handling, and conditional rendering
- API: Fetch data from a movie API like OMDB using Async
- React: In react you learn about component structure, props, state management, and API integration
Supported Browsers:- Chrome, Edge, Safari, Opera
67. Blog CMS with Markdown

Here you’re going to build a simple blog CMS where users can write edit and preview posts
Topics you should focus on:
- HTML: Basic HTML structure for markdown editor and live preview layout
- CSS: Focus on editor styling, typography
- JavaScript(React): Focus on useState, useEffect and live preview updates
- CMS features: Post creation, saving and preview toggle
Supported Browsers:- Chrome, Edge, Safari, Opera
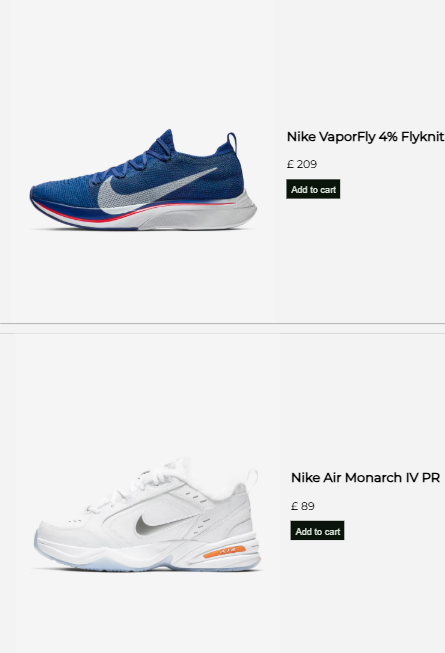
68. E-commerce Product page

Here you’re going to build a resposisve e-commerce product page that showcase products details, images, and add to cart functionality
Topics you should focus on:
- HTML: Basic HTML structure for product image, title price, description, and action buttons
- CSS: Focus on designing layout grid, typography
- JavaScript (React): focus on useState for quantity logic, component structure,a nd event handling
Supported Browsers:- Chrome, Edge, Safari, Opera
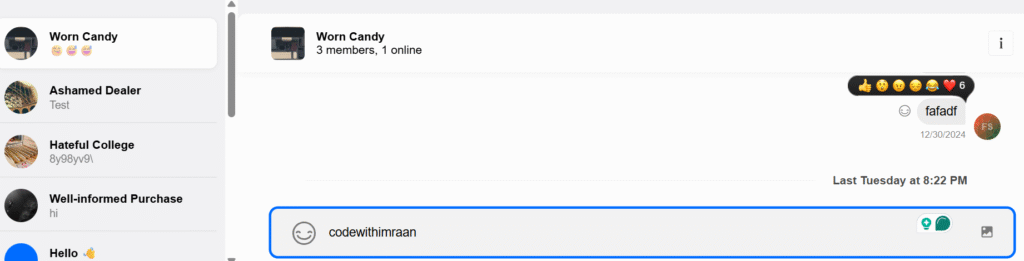
69. Real-time Chat App

Here you’re going to create a real-time chat app where users can send and receive messages instantly using firbase
Topics you should focus on:
- HTML: Basic HTML structure fro chat input, message list, and sure display
- CSS: Focus on chat layout, scroll area, bubbles etc…
- JavaScipt(React): focus on useState, useEffect, event handling, conditional rendering
- Firebase: Real time database or firestore setup, read/write data, authentication
Supported Browsers:- Chrome, Edge, Safari, Opera
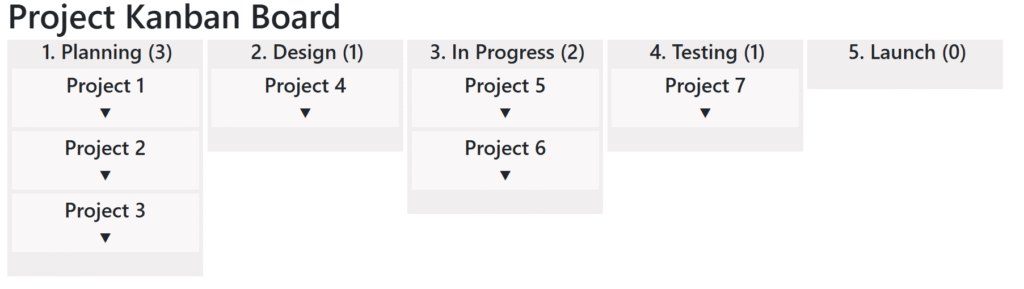
70. Kanban Task Board

Here you’re going to build a kanban task board where users can add, move, and manage tasks across different columns like ToDO, In Porgress and done
Topics you should focus on:
- HTML: Basic HTML structure for board layout with draggable task cards and columns
- CSS: Focus on grid/flex, card styling, scrollable areas
- JavScript(React): Focus on useState, drag-and-drop logic, event handling, conditional rendering
Supported Browsers:- Chrome, Edge, Safari, Opera
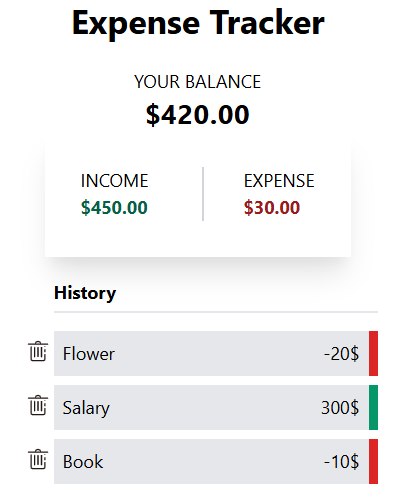
71. Expense Tracker App

Here you’re going to build an expense tracker app where users can add income and expenses and view their balance in real time.
Topics you should focus on:
- HTML: Basic HTML structure for forms, list of entries
- CSS: Focus on card layout, form styling, and responsive design
- JavaScript(React): Learn more about useState, array methods, event handling, conditional rendering
Supported Browsers:- Chrome, Edge, Safari, Opera
72. Image Gallery with Modal

Here you’re going to build an image gallery where clicking on any image opens it in a fullscreen modal view
Topics you should focus on:
- HTML: Basic HTML structure for grid images, modal conatiner
- CSS: Focus on gird layout, modal styling, overlay effects, and more
- JavaScript(React): focus on useState for modal control, event handling, and conditional rendering
Supported Browsers:- Chrome, Edge, Safari, Opera
73. Weather Dashboard

Here you’re going to build a weather dashboard that displays current weather and forecast for multiple cities using a weather API
Topics you should focus on:
- HTML: Basic HTML structure for search input, city cards
- CSS: Focus on card layout, grid/flex styling, icons and more
- JavaScript(React): focus on useState, useEffect, API calls with fecth and dynamic rendering
Supported Browsers:- Chrome, Edge, Safari, Opera
74. Portfolio with Routing

Here you’re going to build a personal portfolio website with multiple pages like home, about, contact using routing
Topics you should focus on:
- HTML: Basic HTML structure for each section with a shared layout
- CSS: Focus on navigation styling, section spacing, and transitions
- JavaScript(React): focus on component structure,
react-router-domfor routing etc…
Supported Browsers:- Chrome, Edge, Safari, Opera
75. Animated Sidebar Navigation

Here you’re going to build an animated sidebar navigation that slides in and out with smooth transitions
Topics you should focus on:
- HTML: Basic HTML structure with nav links and a toggle button
- CSS: Focus on fixed positioning, transitions, and icons
- JavaScript(React): focus on useState fro toggle logic, conditional rendering and class manipulation
Supported Browsers:- Chrome, Edge, Safari, Opera
76. Recipe Finder App

Here you’re going to build a recipe finder app where users can search for recipes and view ingredients and instructions
Topics you should focus on:
- HTML: Basic HTML structure for search input, recipe cards, and detail view
- CSS: Focus on grid layout, card design, typography and more
- JavaScript(React): learn more about useState, useEffect, API fetching, and conditional rendering
- API: Integration with a recipe API like Edmam or Spoonacular
Supported Browsers:- Chrome, Edge, Safari, Opera
77. Task Manager with CRUD

Here you’re going to build a task manager app where users can create, read, update, and delete tasks(CRUD)
Topics you should focus on:
- HTML: Basic HTML structure for task form, task list, and action buttons
- CSS: Focus on form styling, list layout, spacing and more
- JavScript(React): Focus on useState, useEffect, CRUD operations, condtional rendering
Supported Browsers:- Chrome, Edge, Safari, Opera
78. Blog Post Editor

Here you’re going to build a blog post editor where users can write, edit, and preview their post in real-time.
Topics you should focus on:
- HTML: Basic HTML structure for textarea or rich text editor and preview section
- CSS: Focus on editor layout, typography, and responsive design
- JavaScript(React): Focus on useState, event handling, and live content updates
Supported Browsers:- Chrome, Edge, Safari, Opera
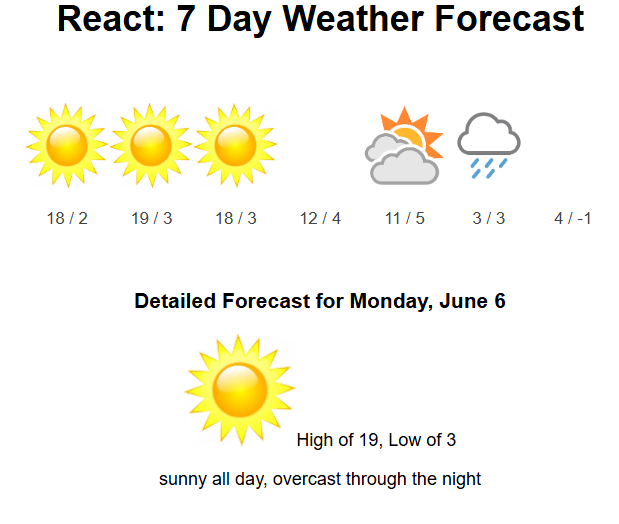
79. Weather App with Charts

Here you’re going to build a weather app that not only shows current weather but also visualizes trends using charts.
Topics you should focus on:
- HTML: Basic HTML structure for weather info layout and chart contianer
- CSS: Focus on responsive design cart, chart area styling, spacing
- JavaScript(React): Focus on things like useState, useEffect, API calls, and data transformation
Supported Browsers:- Chrome, Edge, Safari, Opera
80. Authentication System

In this project you’re going to learn about how authentication system build and that allows users to register, Login, and access protected routes
Topics you should focus on:
- HTML: Basic HTML structure for login form
- CSS: Focus on designing from styling, input validation UI, and responsive UI
- JavaScript(React): learn about useState, useEffect, routing with react-router-dom, and auth state handling
Supported Browsers:- Chrome, Edge, Safari, Opera
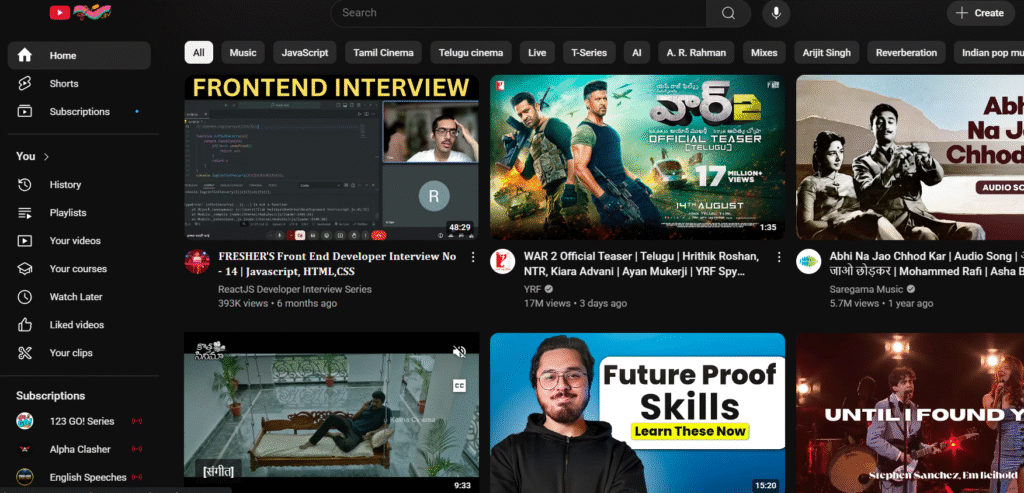
81. YouTube Clone (Frontend)

Here you’re going to build a YouTube clone where users can browse, search, and watch videos using the YouTube API
Topics you should focus on:
- HTML: Basic HTML structure for video grid, search bar, and video player layout
- CSS: Focus on video card styling, responsive design, and layout utilities
- JavaScript(React): Focus on useState, useEffect, API calls, and routing with
- API: YouTube data API for fetching videos, thumbnails, and details
Supported Browsers:- Chrome, Edge, Safari, Opera
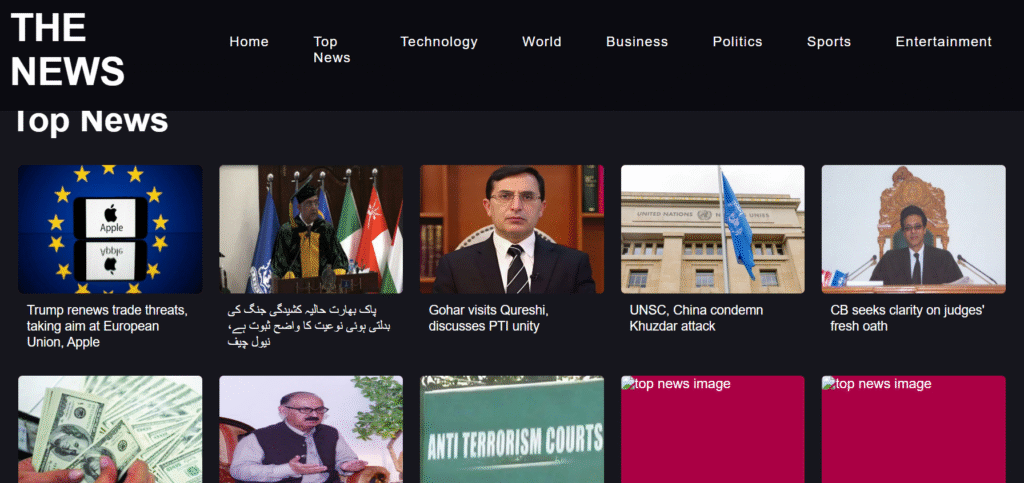
82. News Aggregator

In this project you’re going to build a news aggregator that fetches and displays headlines from multiple sources in one place
Topics you should focus on:
- HTML: Basic HTML structure for news cards, category filter, and layout sections
- CSS: Focus on card design, grid/flex layout, and responsive styling
- JavaScript(React): Learn about useState, useEffect, API integration and conditional rendering
- API: Use NewsAPI or similar to fetch latest article by topic or source
Supported Browsers:- Chrome, Edge, Safari, Opera
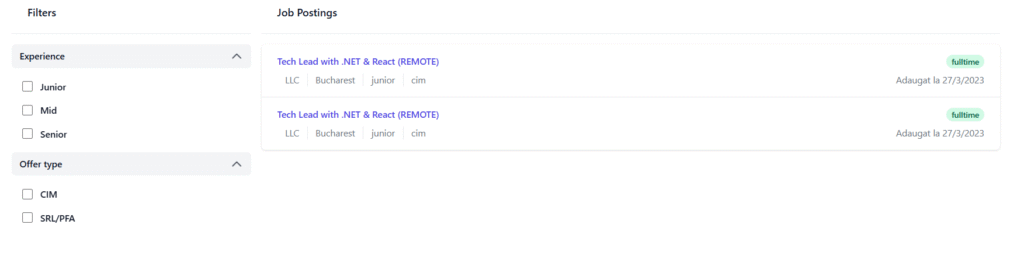
83. Job Board Listing

Here you’re going to build a job board listing app where users can browse, filter, and view job postings
Topics you should focus on:
- HTML: Basic HTML structure job cards, filters, and pagination layout
- CSS: Focus on designing cards, grid/flex layout, and responsive UI
- JavaScript(React): focus on useState, useEffect, filtering logic, and conditional rendering
Supported Browsers:- Chrome, Edge, Safari, Opera
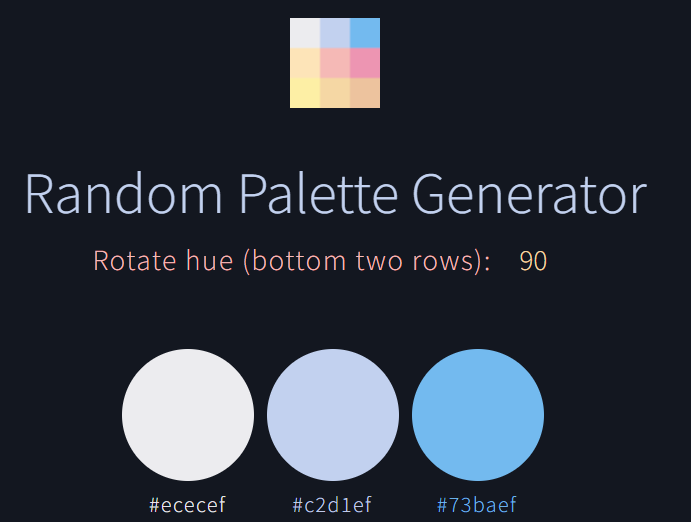
84. Color Palette Generator

Here you’re going to build a color palette generator that creates random or custom color scheme for design inspiration.
Topics you should focus on:
- HTML: Basic HTML structure for color block layout and control buttons
- CSS: Focus on background colors, grid/flex styling, mobile friendly
- JavaScript(React): focus on useState, useEffect, event handling, random color generation and copy clip board functionality
Supported Browsers:- Chrome, Edge, Safari
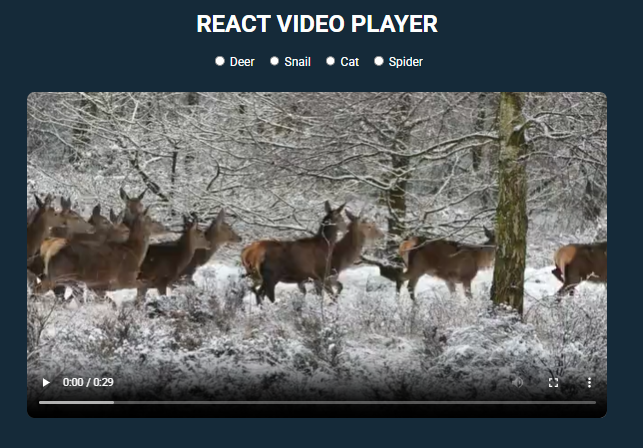
85. Video Player UI

Here you’re going to create a custom video player UI with controls like play, pause, and fullscreen
Topics you should focus on:
- HTML: Basic HTML structure video elements witrh custom control buttons
- CSS: Focus on layout styling, button design, responsive player
- JavaScript(React): learn about useRef, event listeners for playbackm volume, seek and fullscreen
Supported Browsers:- Chrome, Edge, Safari, Opera
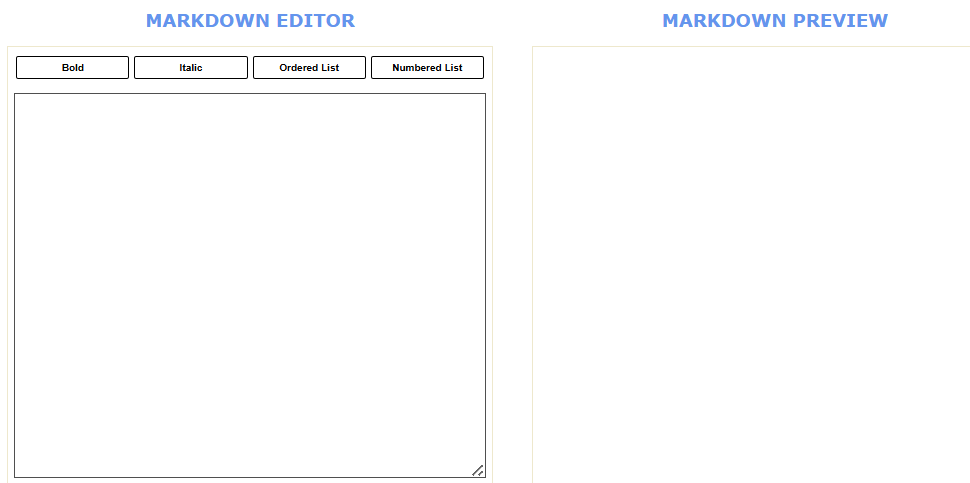
86. Markdown Previewer

Here you’re going to build a markdown previewer that lets users write markdown text and instantly see the rendered output
Topics you should focus on:
- HTML: Basic HTML structure, Textarea for input, and a preview section
- CSS: Focus on layout styling, typography, and responsiveness
- JavaScript(React): learn about useState for live input, useEffects for rendering updates
Supported Browsers:- Chrome, Edge, Safari, Opera
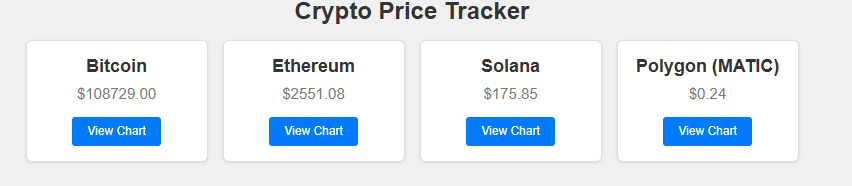
87. Cryptocurrency Tracker

Here you’re going to build a cryptocurrency tracker that shows real-time prices and market data for various coins.
Topics you should focus on:
- HTML: Basic HTML structure for search bar, coin list, and stats display
- CSS: Focus on card layout, table/grid design, and responsive styling
- JavaScript(React): learn about useState, useEffect, fetch API, and dynamic rendering
- API: use a crypto API like CoinGecko or CoinCap for live data
Supported Browsers:- Chrome, Edge, Safari, Opera
88. Sticky Notes App

Here you’re going to build a sticky notes app where users can create, move, and delete colorful notes on the scree,
Topics you should focus on:
- HTML: Basic HTML structure for inuputs, action butoons
- CSS: Focus on positioning, colorful cards, and mobile friendly
- JavaScript(React): learn about useState or managing notes, and local storage
Supported Browsers:- Chrome, Edge, Safari, Opera
89. Countdown Event Timer

Here you’re going to create a countdown event timer that displays the remaining time until a specific event or date
Topics you should focus on:
- HTML: Basic HTML structure for input fate/time and countdown display
- CSS: Focus on Timer styling, layout spacing, and mobile friendly design
- JavaScript(React): focus on useState, useEffect, time calculations, and interval handling
Supported Browsers:- Chrome, Edge, Safari, Opera
90. Pomodoro Timer

Here you’re going to build a pomodoro timer that helps users manage their work and break intervals effectively
Topics you should focus on:
- HTML: Basic HTML structure for timer display, start/stop/reset buttons, and session/break settings
- CSS: Focus on circular or box layout, button styles, and responsive design
- JavaScript(React): learn about useState, useEffect, interval management, and timer logic
Supported Browsers:- Chrome, Edge, Safari, Opera
91. Multi-step Form

Here you’re going to build a multi-step form where users can fill out a series of inputs across different steps or pages
Topics you should focus on:
- HTML: Form fiekds, step inidcators, and navigation buttons
- CSS: Focus on step layout, form styling, transitions and mobile friendly
- JavaScript(React): learn about useState for step and form data, validation logic, and conditional logic
Supported Browsers:- Chrome, Edge, Safari, Opera
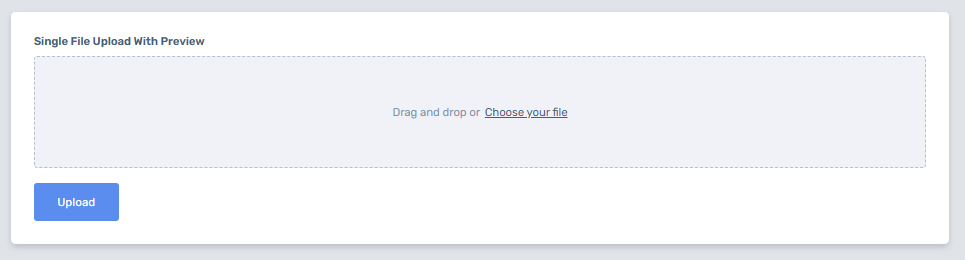
92. File Upload with Preview

Here you’re going to build a file upload preview feature that shows users a visual preview of selected images or files before uploading
Topics you should focus on:
- HTML: Basic HTML structure for file input and preview container
- CSS: Focus on Layout styling, image preview design
- JavaScript(React): learn about useState, Filereader API, event handling for file input
Supported Browsers:- Chrome, Edge, Safari, Opera
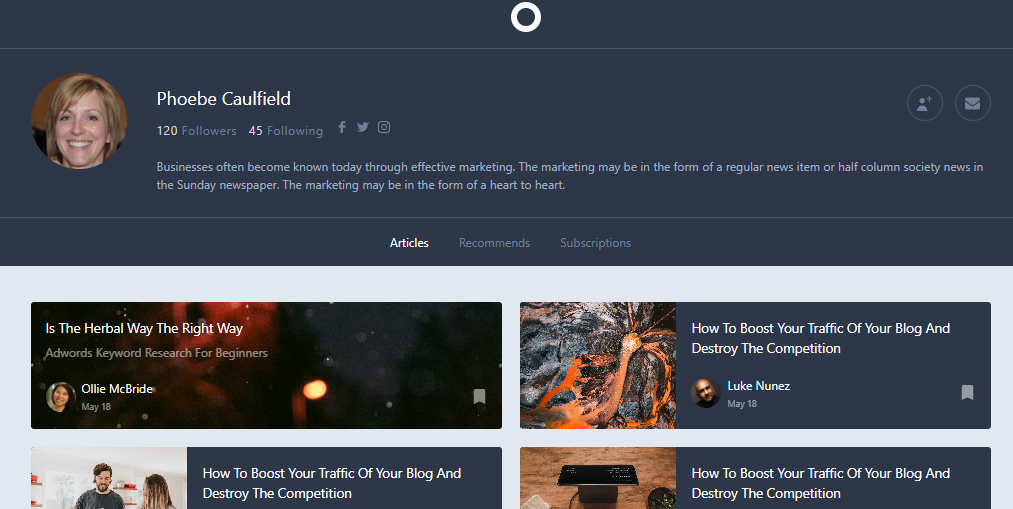
93. Blog Website with Routes

Here you’re going to create a blog website with multiple pages like home, posts, about using routing
Topics you should focus on:
- HTML: Basic HTML structure for blog layout, post list, and more
- CSS: Focus on Typography, card layout, and navigation styling
- JavaScript(React): learn about react-router-dom for routing, component structure, and dynamic routing for blog posts
Supported Browsers:- Chrome, Edge, Safari, Opera
94. Theme Customizer App

Here you’re going to build a theme customizer app that lets users change colors, fonts, or layout styles and see the changes in real-time.
Topics you should focus on:
- HTML: Basic HTML structure for settings panel and preview area
- CSS: Focus on dynamic class handling, custom themes, and mobile-friendly layout
- JavaScript(React): learn about useState for theme settings, conditional class rendering, and local storage.
Supported Browsers:- Chrome, Edge, Safari, Opera
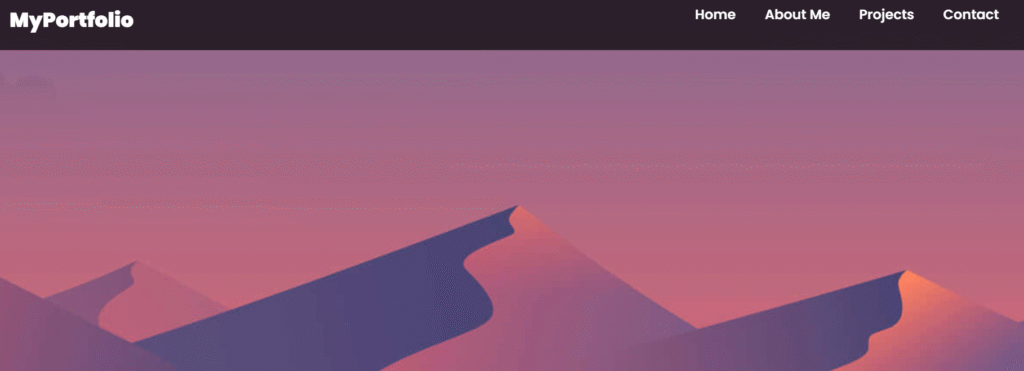
95. Dev Portfolio with Animations

Here you’re going to build a developer portfolio that showcase your skills and projects with smooth animations and transitions
Topics you should focus on:
- HTML: Basic HTML structure for sections like hero, about, projects, and contact
- CSS: Focus on layout spacing, UI styling and more
- JavaScript(React+ Framer motion): learn about Animations on scroll, hover effects, and entrance transitions
Supported Browsers:- Chrome, Edge, Safari, Opera
96. Form Validation App

Here you’re going to build a form validation app that checks user input in real-time and displays helpful error messages
Topics you should focus on:
- HTML: Basic HTML structure for input fields, labels, and submit button
- CSS: Focus on form styling, input feedback and more
- JavaScript(React): learn about useState, validation logic, and conditional rendering for error messages
Supported Browsers:- Chrome, Edge, Safari, Opera
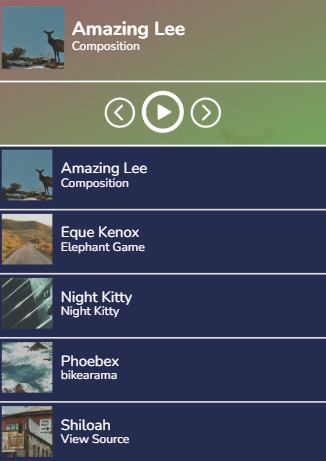
97. Music Player UI

Here you’re going to create a music player UI with controls like play, pause, next, previous, and a progress bar.
Topics you should focus on:
- HTML: Basic HTML structure for Audio elements, song info display and more
- CSS: Focus on button styles, progress bar design, and mobile-friendly
- JavaScript(React): learn about useState, useRef, event handling for playback control and progress tracking
Supported Browsers:- Chrome, Edge, Safari, Opera
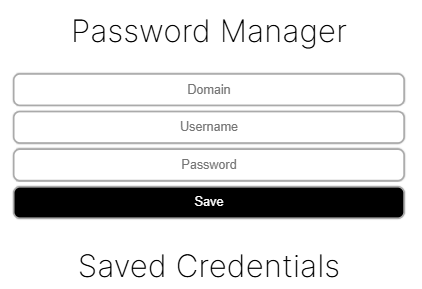
98. Password Manager UI

Here you’re going to build a password manager UI where users can view, add, and manage stored passwords securely
Topics you should focus on:
- HTML: Basic HTML structure for input fields for website, username, password and more
- CSS: Focus on designing the card layout and input styling
- JavaScript(React): learn about useState for data management, visibility toggle for password, and optional local storage
Supported Browsers:- Chrome, Edge, Safari, Opera
99. Shopping Cart Functionality

Here you’re going to create a shopping cart functionality where users can add, remove, and update items in their cart
Topics you should focus on:
- HTML: Basic HTML structure for product listing, cart view and quantity controls
- CSS: Focus on button styles, cart layout, and responsive grid
- JavaScript(React): learn about useState for cat state, event handling for quantity and total updates
Supported Browsers:- Chrome, Edge, Safari, Opera
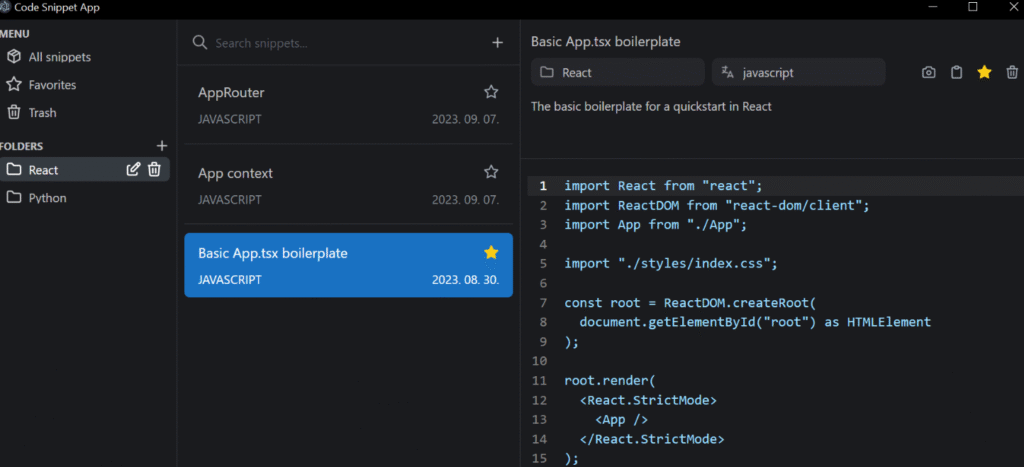
100. Code Snippet Manager

Here you’re going to build a code snippet manager that lets users save, view, and organise reusable code blocks
Topics you should focus on:
- HTML: Basic HTML structure for input form snippet title, language, and code block, etc…
- CSS: Focus on Syntax-style card design, layout structure, and mobile-friendly
- JavaScript(React): Focus on useState for snippet data, Textarea handling, and optional localStorage
Supported Browsers:- Chrome, Edge, Safari, Opera
Final thoughts on Web development project ideas
There you go!
These are the 100+ Web development project ideas that you can try in 2025. I hope all these projects provide value for your web development journey. If you’re a student who is willing to step into a web development career, try some projects from these and improve your skills to the next level.
If you’re still confused about how to start web development so here I created a clear roadmap with free resources to learn Full-stack web development
If you’ve any doubts regarding these web development projects let me know in the comment section
FAQ: Web development Project ideas
What is a web development project idea and why is it important?
A web development project idea is a concept or application that you design and build using front-end or full-stack tools. It helps you apply your learning in real-life scenarios and proves your skills to employers. It’s often the difference between getting an interview or getting ignored.
How do I choose the right web development project idea for my portfolio?
Start with your interests and skill level. Beginners can build simple sites like portfolios or to-do apps, while advanced devs can work on full-stack dashboards or real-time applications. Choose ideas that solve real problems or reflect current trends like AI or Web3.
Can I reuse a popular web development project idea and still get noticed?
Absolutely—just add your unique twist. Even a basic to-do app can stand out if you integrate features like voice commands, cloud sync, or dark mode. Personalization and clean execution matter more than originality alone.
Where can I get inspiration for new web development project ideas?
Look around you. Think about problems in your daily life, apps you wish were better, or services that could be digitised. Sites like GitHub, Dribbble, and Reddit’s r/webdev are also great for sparking new ideas.
How many web development projects should I include on my resume or portfolio?
Quality beats quantity, but 3 to 5 well-documented projects with live demos, GitHub links, and clear write-ups will impress most hiring managers. If you’ve built 100+ projects, highlight the top ones that best reflect your versatility.

I’m a Full-Stack web developer (Freelancer). I’ve a great knowledge of anything related to HTML, CSS, JS, React, Node.js, MongoDB



Pingback: Build a Gesture-Based Math Solver using Python - Uday Codes