- How do I become a full-stack web developer in 2025?
- How long does it take to learn full-stack web development in 2025?
- Is there any updated web development roadmap 2025?
If you’re asking any of the above questions on Google, well this is the perfect article for you. In this article, we will learn a full-stack web development roadmap for 2025!
You might be thinking — “Is it really possible to become a full-stack web developer in just 120 days?”
Well, my honest answer is no… not unless you follow the right roadmap
But don’t worry — I’ve got your back
By following this Full Stack Web Development Roadmap 2025, you won’t just be learning random tech. Instead, you’ll walk through a clear, beginner-friendly path designed to help you get your first job or freelance client— even if you’re starting with zero experience.
Let’s turn your 120 days into something powerful…
Let’s dive in

Full-stack Web Development Roadmap 2025 – 4 months plan!
Web development Demand in 2025
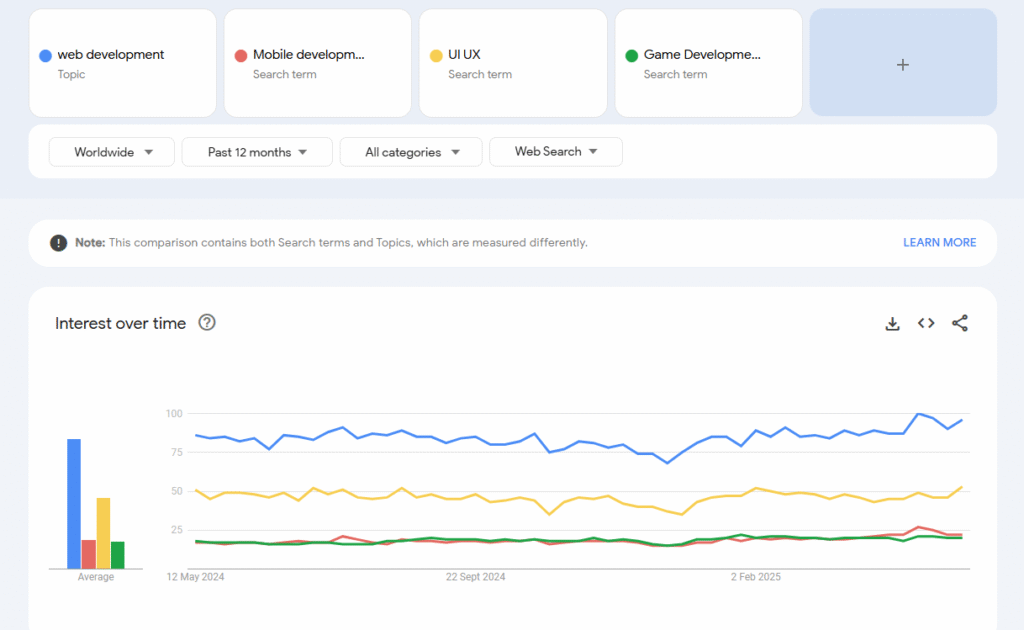
You’ve probably seen a lot of influencers on YouTube and Instagram saying that web development is saturated. But if you’re blindly believing that, hold on—I have something interesting to show you!
I compared Web Development, App Development, Game Development, and UI/UX on Google Trends over the past year — and guess what?
Web development is booming with no signs of slowing down!”

In this guide, I’ll break things down week by week to help you learn full-stack web development easily, one step at a time.
You can find Projects:- Codestar
Week 1: Intro to Web development
What you’ll learn:
- Learn how the Internet and the web work
- Learn client-side and server-side rendering
- The basics of HTTPS responses and requests
Resources:
| S.NO | Topics | Free Links |
|---|---|---|
| 1. | Internet, web works | YouTube, Articles |
| 2. | Client, server-side rendering | YouTube, Article |
| 3. | HTTPS responses and requests | YouTube, Article |
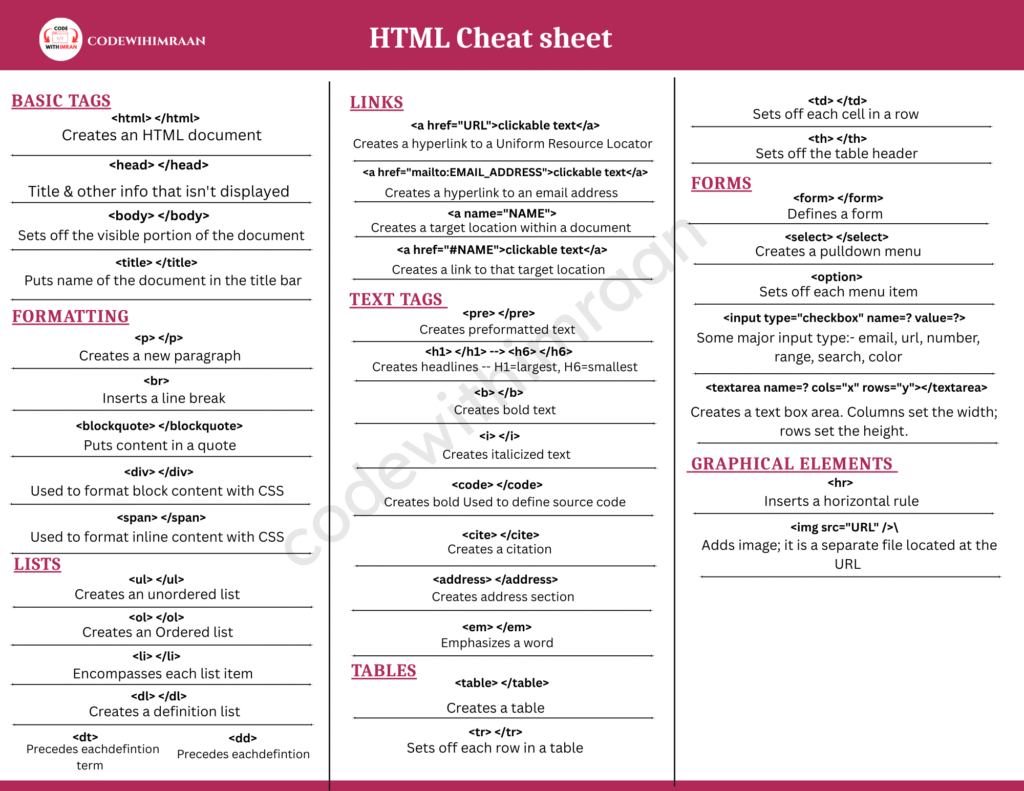
Week 2: HTML5
What you’ll learn:
- Learn Introduction to HTML
- Semantic Elements, Forms, Media
- Learn how to rank on Google with clear SEO
Learn more – HTML Notes, HTML interview questions
Resources:

Week 3: CSS Basics
What you’ll learn:
Try to give at least 3 hours daily for better understanding!
- Learn about CSS Selectors, Box Model
- Beginner projects
Resources: CSS Free resources
| S.NO | Topics | Free Links |
|---|---|---|
| 1. | CSS Basics | YouTube, Articles |
| 2. | Projects | Source code |
Week 4: Advanced CSS (Responsive, Projects)
What you’ll learn:
- Implement responsive designs for various devices
- Better understanding of Flex, Grid
- Media Queries
Resources: –
| S.NO | Topics | Free Links |
|---|---|---|
| 1. | Flex, Grid | Better Understand |
| 2. | Media Queries | YouTube |
| 3. | Projects | Source code |
There we go!- Now the real game starts, JavaScript is the thing where you need to give more time to learn things
Some HTML and CSS projects: Source code
Week 5: JavaScript Fundamentals
What you’ll learn:
Start with fundamentals!
- Learn variables, data types, and operators
- Functions, DOM manipulation
Resources:
Week 6: Advanced JavaScript ES6
What you’ll learn:
- Learn about modern JS features
- Learn ES6 features like promises, async, await, etc…
Resources:
- Modern JavaScript – Js.Info https://javascript.info/
- ES6 features – YouTube, Article
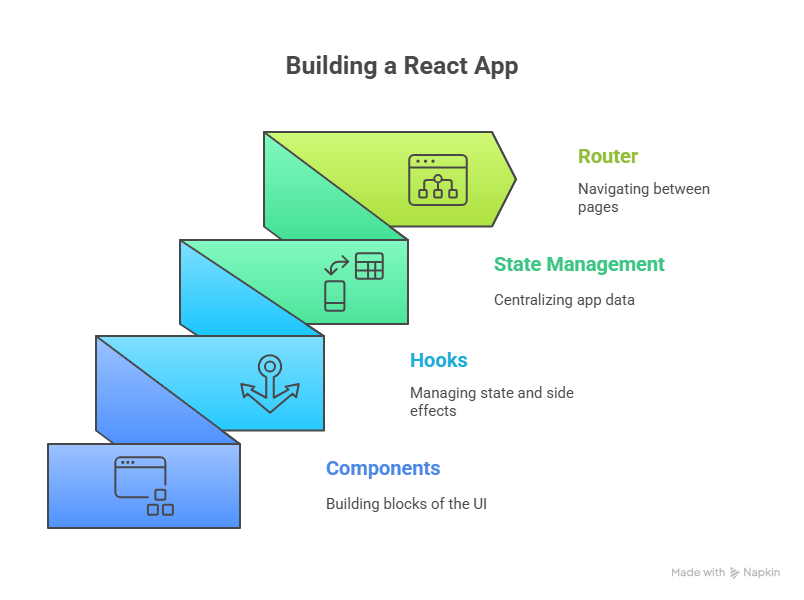
Week 7: Introduction to React.js
This week, you can learn about the basics of React
What you’ll learn:
- JSX syntax
- Class and functional components
- Props, states
Resources:
Week 8-9: Advanced React.js

What you’ll learn:
- Manage complex state using hooks and context
- learn useState, useEffect, hooks
- Dive into React Router for navigation.
Resources:
React Hooks Introduction for Beginners – Visit
Learn about React Router Docs with a perfect explanation – reactrouter
Advanced React.js – YouTube
Week 10: Version control (Git, GitHub)
What you’ll learn:
- learn Git basics, branching, merging, and collaborative workflows
- set up repo on GitHub, pull request and manage issues
Resources:
| S.NO | Topics | Free Links |
|---|---|---|
| 1. | Git, GitHub | Cheat Sheet |
| 2. | Beginner-friendly tutorials | YouTube |
Week 11: JavaScript TypeScript
What you’ll learn:
- With the help of TypeScript, you’ll learn code quality and maintainability.
- Learn about Type annotations, Generics, and enums
- Integrate the typescript with React
Resources:
| S.NO | Topics | Free Links |
|---|---|---|
| 1. | Typescript | Documentation |
| 2. | Typescript crash course | YouTube |
Week 12-13: Backend Development with Node.js and Express.js
What you’ll learn:
- Work on building a server-side application using Node.js
- Learn about RESTful APIS with Express.js
- Routing and Middleware
- Handling requests and responses
Resources:
Learn about Node.js official documents – Node.js
Free Guide on Express.js – Guide
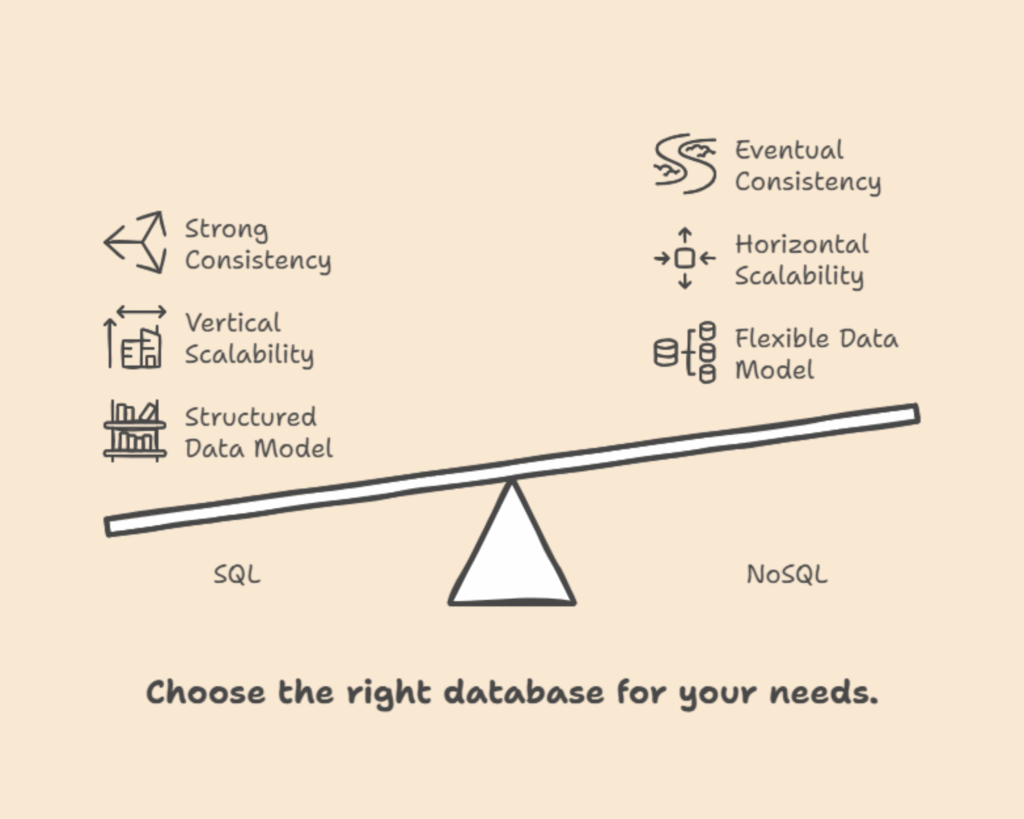
Week 14-15: Database (MongoDB or MySQL)

What you’ll learn:
- Learn about how to store and retrieve data using databases
- Understand Mongodb or SQL
- Learn CRUD operations
- Data modelling, validation
Resources:
| S.NO | Topics | Free Links |
|---|---|---|
| 1. | Mongodb Crash Course | Documentation |
| 2. | Beginners course | YouTube |
Week 16: Authentication and Authorisation
What you’ll learn:
- Implement user authentication and role-based access control.
- JSON Web tokens, OAuth 2.0
- Password hashing and session management.
Resources:
JWT introduction – visit
Best video on YouTube –visit
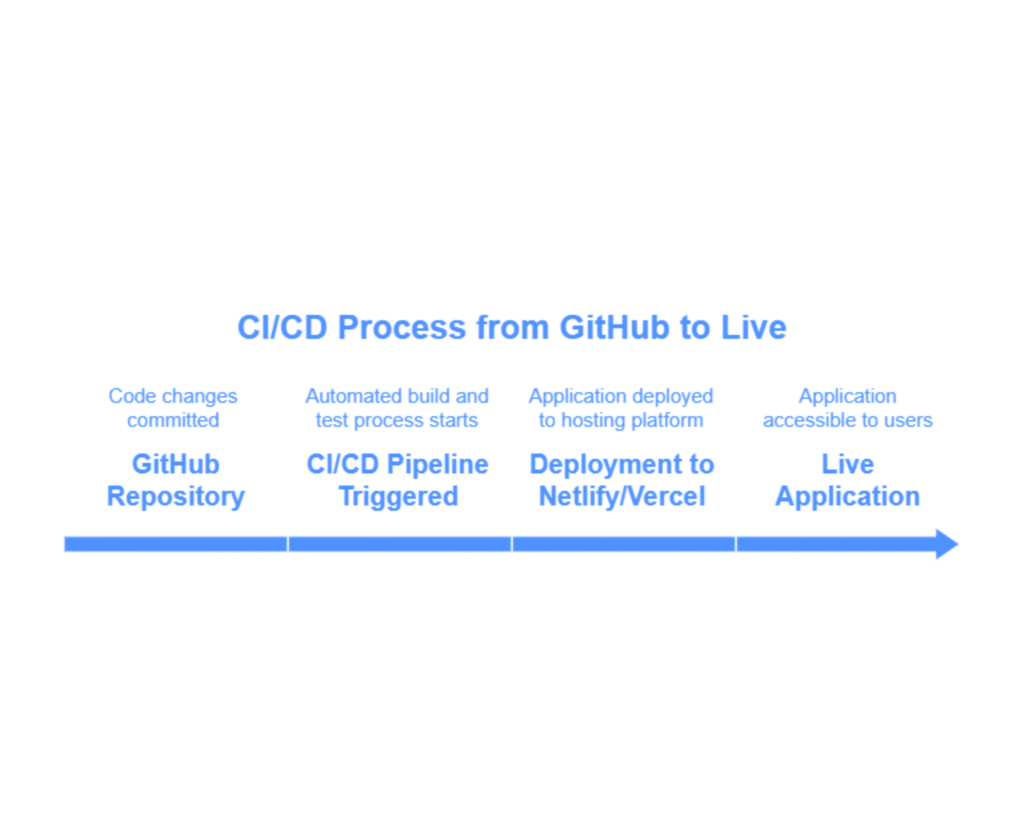
Week 17: Project Deployment

Now you’re ready to deploy the project on the internet. This week, you need to cover these topics
What you’ll learn:
- Deploy the app or project to the web
- learn about how to deploy to these platforms: Vercel, Netlify, GitHub Pages, Heroku
- CI/CD pipelines.
Resources:
| S.NO | Topics | Free Links |
|---|---|---|
| 1. | Netlify Doc | Documentation |
| 2. | Deploy project | YouTube |
Week 18: Final Project (launch your full-stack project)
- Put everything you’ve learned into one complete project
- Try to build a Portfolio – To showcase your work
- Project planning and execution.
Some of the best portfolios to inspire:
Simple portfolio using MERN – Source code
Advanced project with animations – Source code
Conclusion – Full-stack Web development roadmap 2025
You’ve just explored a full roadmap that could transform your passion for web development into a powerful, future-ready skillset. Pretty exciting, right?
But here’s the real kicker: this journey is just getting started. In 2025, web development isn’t just about writing code—it’s about creating experiences, solving real-world problems, and continuously evolving with technology.
Drop a comment below and let’s turn this page into a place of conversation, collaboration, and community.
- Also see Free front-end resources
- 100+ web development project ideas

I’m a Full-Stack web developer (Freelancer). I’ve a great knowledge of anything related to HTML, CSS, JS, React, Node.js, MongoDB



shaikzainab361@gmail.com
I am parsuning b tech
harshitasarvaiya05@gmail.com
I can join this intership